En este tutorial se presentará paso a paso el procedimiento para conectar e integrar una aplicación Xamarin Forms con la base de datos de Firebase Cloud Firestore.
Para realizar este tutorial se utilizó:
– Visual Studio 8.5.3 (build 16)
– Xamarin Forms 4.4
Paso 1.
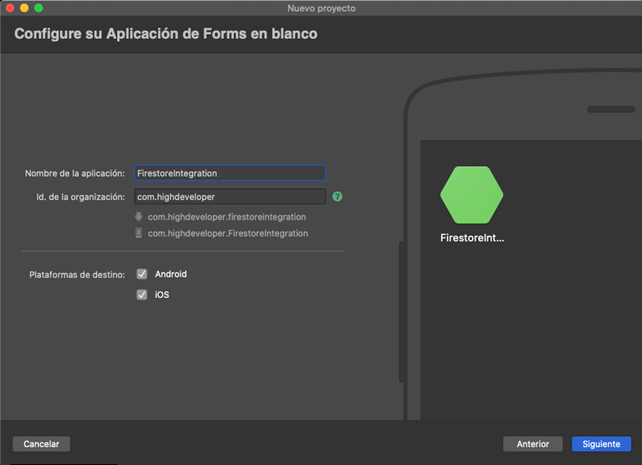
Este paso es opcional y se realiza en caso de que no se haya creado aún la aplicación en Xamarin Forms. En este primer paso se creará la aplicación y para esto es necesario ir al Visual Studio y crear un proyecto nuevo como una aplicación de Xamarin Forms en blanco.

Al hacer clic en el botón “Siguiente”, Visual Studio mostrará otro paso para agregar información para la creación del proyecto, en este paso se procede a hacer clic en el botón “Crear”.

Una vez terminado el asistente para la creación del proyecto, la aplicación se creará con la siguiente estructura:

Paso 2
En este paso se creará un proyecto en Firebase para hacer uso de Cloud Firestore. Para la creación del proyecto es necesario tener una cuenta de Google.
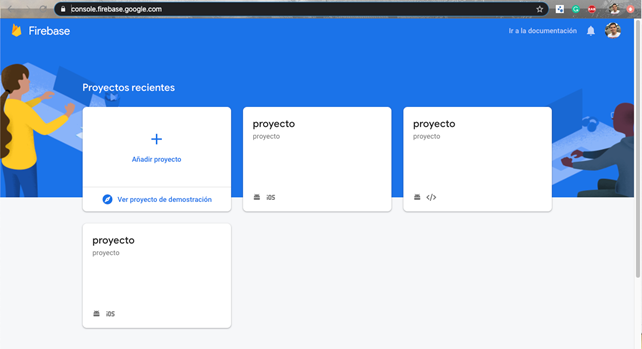
Para crear el proyecto de Firestore se debe acceder a la consola de Firebase en su sitio oficial https://console.firebase.google.com/ e iniciar sesión con la cuenta de Google. Después de iniciar sesión aparecerá una vista como se muestra en la imagen a continuación en la que se puede realizar la creación del proyecto de Firebase:

Se debe hacer clic en la opción de “Añadir proyecto” y seguir las indicaciones del asistente para poner el nombre al proyecto y habilitar Analytics.
Paso 3.
En este paso se crearán los proyectos Android e iOS de Firestore para obtener los archivos de configuración.
Android
En la vista principal del proyecto de Firebase se debe hacer clic en el botón con el logo de Android para crear el proyecto de configuración de esta plataforma:

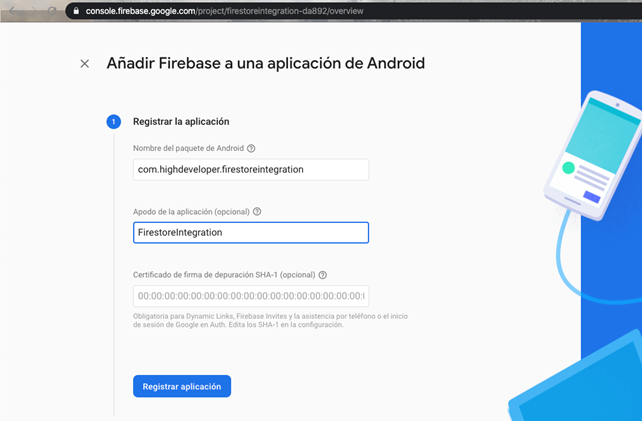
Al hacer clic en el botón de Android aparecerá una vista donde se deben ingresar los datos de la aplicación que se creó en Xamarin Forms como lo muestra la siguiente imagen:

Después de ingresar el nombre del paquete de Android y el nombre de la aplicación se debe hacer clic en el botón “Registrar aplicación”, en el siguiente paso se debe descargar el archivo “google-services.json” como lo muestra la siguiente imagen:

El archivo “google-services.json” se debe ubicar el la raíz del proyecto Android en Xamarin Forms y quedaría de la siguiente forma:

iOS
En la vista principal del proyecto de Firebase se debe hacer clic en el botón con el logo de iOS para crear el proyecto de configuración de esta plataforma (si ya se ha creado el proyecto de Android, aparecerá un botón “Añadir aplicación” que también sirve para realizar esta operación):

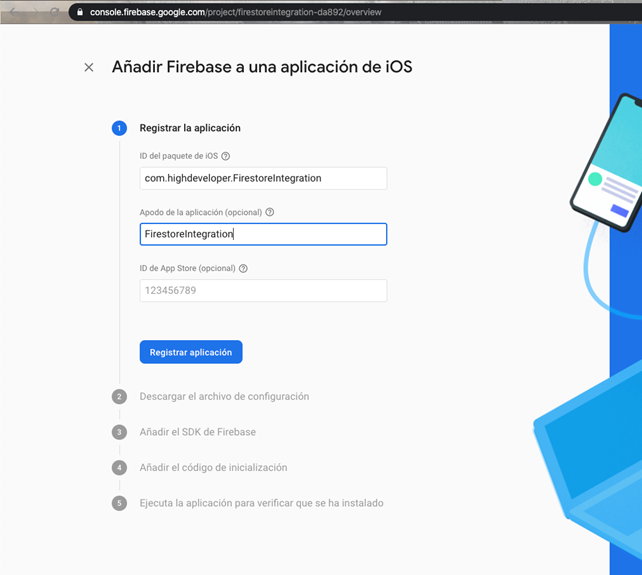
Al hacer clic en el botón de iOS aparecerá una vista donde se deben ingresar los datos de la aplicación que se creó en Xamarin Forms como lo muestra la siguiente imagen:

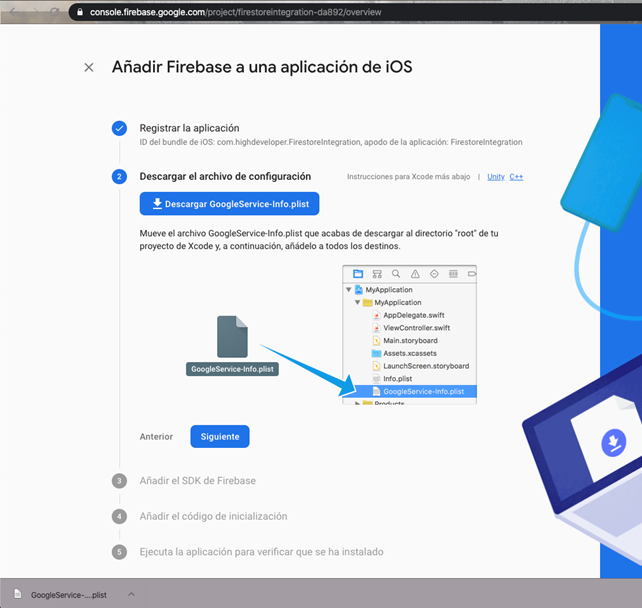
Después de ingresar el nombre del paquete de iOS y el nombre de la aplicación se debe hacer clic en el botón “Registrar aplicación”, en el siguiente paso se debe descargar el archivo “GoogleService-Info.plist” como lo muestra la siguiente imagen:

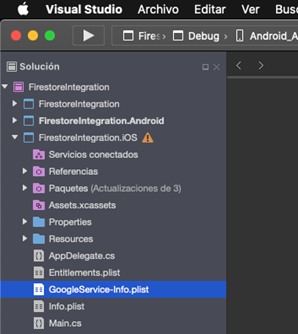
El archivo “GoogleService-Info.plist” se debe ubicar el la raíz del proyecto iOS en Xamarin Forms y quedaría de la siguiente forma:

Paso 4.
En este paso se instalará un paquete Nuget llamado Plugin.CloudFirestore que es un plugin cross platform de Firebase Cloud Firestore.
En la solución se hace clic derecho y se elije la opción “Administrar paquetes NuGet…”

Se busca el Nuget Plugin.CloudFirestore y se instala para los tres proyectos (Proyecto compartido, Android, iOS).

Paso 5
En este paso se configurará el proyecto Android e iOS para hacer uso correcto del paquete Plugin.CloudFirestore.
Android
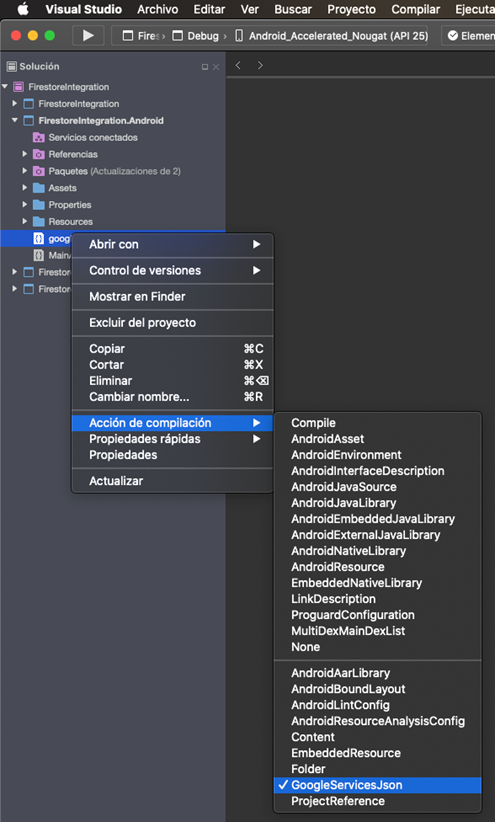
– Seleccionar el archivo google-services.json y asignarle la acción de compilación en GoogleServicesJson.

iOS
– Inicializar el plugin en el archivo AppDelegate.cs
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
//
// This method is invoked when the application has loaded and is ready to run. In this
// method you should instantiate the window, load the UI into it and then make the window
// visible.
//
// You have 17 seconds to return from this method, or iOS will terminate your application.
//
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
Xamarin.Calabash.Start();
global::Xamarin.Forms.Forms.Init();
Firebase.Core.App.Configure();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
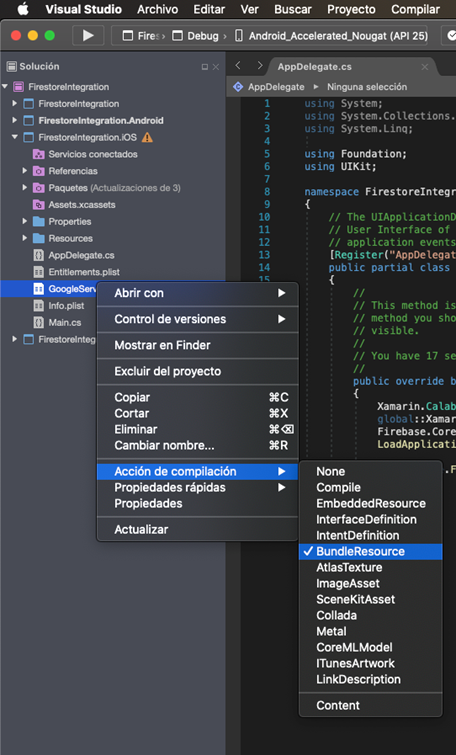
– Seleccionar el archivo GoogleService-Info.plist y asignarle la acción de compilación en BundleResource

Una vez completados los pasos anteriores, el proyecto está listo para hacer uso de los métodos que provee Plugin.CloudFirestore. En la documentación oficial se puede encontrar cada uno de los métodos que se deben usar para realizar las operaciones en la base de datos. A continuación se mostrará la codificación de una aplicación que recibe datos desde la base de datos de Cloud Firestore en tiempo real.
A la aplicación que se creó en el Paso 1 se modificará el archivo xaml y el code behind de la vista MainPage, con esto será suficiente para agregar documentos a una colección de la base de datos de Cloud Firestore y mostrarlos en una vista que se actualiza en tiempo real.
MainPage.xaml
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="FirestoreIntegration.MainPage">
<StackLayout Padding="30">
<Frame VerticalOptions="Start" Padding="20" HasShadow="False" BorderColor="Gray">
<StackLayout>
<Entry Placeholder="Put a name" x:Name="nameToSave" />
<Button Text="Send the name" Clicked="Button_Clicked" />
</StackLayout>
</Frame>
<StackLayout VerticalOptions="EndAndExpand">
<Label Text="Names" FontAttributes="Bold" />
<ListView HasUnevenRows="True"
SeparatorVisibility="None"
x:Name="namesList">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout>
<Label Text="{Binding .}" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</StackLayout>
</ContentPage>
MainPage.xaml.cs
using System.Collections.ObjectModel;
using System.ComponentModel;
using Plugin.CloudFirestore;
using Xamarin.Forms;
namespace FirestoreIntegration
{
// Learn more about making custom code visible in the Xamarin.Forms previewer
// by visiting https://aka.ms/xamarinforms-previewer
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public ObservableCollection<string> Names { get; set; }
public MainPage()
{
InitializeComponent();
Names = new ObservableCollection<string>();
namesList.ItemsSource = Names;
CrossCloudFirestore.Current
.Instance
.GetCollection("items")
.AddSnapshotListener((snapshot, error) =>
{
if (snapshot != null)
{
foreach (var documentChange in snapshot.DocumentChanges)
{
switch (documentChange.Type)
{
case DocumentChangeType.Added:
// Document Added
var person = documentChange.Document.ToObject<Person>();
Names.Add(person.Name);
DisplayAlert("Documento agregado", person.Name, "Ok");
break;
case DocumentChangeType.Modified:
// Document Modified
break;
case DocumentChangeType.Removed:
// Document Removed
break;
}
}
}
});
}
async void Button_Clicked(System.Object sender, System.EventArgs e)
{
Person person = new Person
{
Name = nameToSave.Text
};
// Create a document with auto-generated ID
await CrossCloudFirestore.Current
.Instance
.GetCollection("items")
.CreateDocument()
.SetDataAsync(person);
nameToSave.Text = string.Empty;
}
}
public class Person
{
public string Name { get; set; }
}
}
Explicación del code behind:
En el método constructor de la clase MainPage se agrega un Listener que se encargará de “escuchar” la actividad que tenga la colección “items” en la base de datos, cuando se detecta actividad se evalúa el tipo de actividad y se ejecuta una acción, en este caso sólo se ejecuta una acción cuando se agrega un documento.
El método “Button_Clicked” toma el nombre que se digitó en la caja de texto, lo convierte en un objeto y lo almacena en la colección “items”.
Dentro del code behind se agregó la clase “Person” que se utiliza para convertir los documentos que se reciben y se envían a la base de datos.
Nota: Es recomendable tener las clases que simbolizan a las entidades en diferentes namespace, así mismo es recomendable hacer uso de los ViewModel para enlazarlos con las vistas por medio del BindingContext para trabajar con las colecciones observables. En este caso se incluyó toda la funcionalidad del código en el code behind debido a que no es extensa y facilita la implementación del tutorial por parte del lector.
El resultado de esta aplicación es el siguiente (Android e iOS):